Build your logic
Create, simulate and save everywhere
Flogo is your gateway to the world of visual programming, an intuitive app that makes learning to code easy and fun. Whether you’re a beginner student or a teacher looking for a powerful tool for lessons, Flogo allows you to create, simulate, and execute algorithms through interactive flowcharts. It is available on many educational platforms such as MacBook, iPad, PC, interactive whiteboards (IWB), and tablets. It is also available on commonly used home devices like iPhone and smartphones.

Features
Everything you need to know to choose Flogo.
Ease of Use
With our simple and accessible visual language, even users with no programming experience can build complex algorithms—without writing a single line of code. Just drag and connect blocks to see your programs come to life.
Real-Time Simulations
Flogo allows you to run your flowcharts in simulation mode, so you can see how your algorithm works in real time. You can also interact with variables and data to better understand the program’s flow and decision-making.
Advanced Learning Support
Designed to be a powerful educational tool. With features like dynamic inputs, interactive charts, and a real-time variable console, the app offers an ideal environment to explore programming, math, and logic concepts.
How the App Works
/01
Personalized
Experience
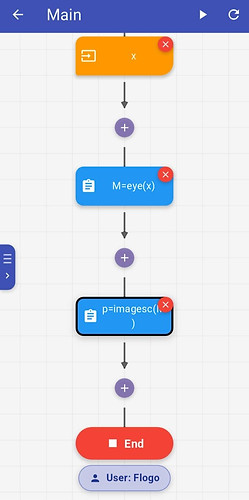
The first screen of the app is divided into: a central area where you can build your flowchart and a scrollable sidebar that can be activated through a button.

/02
Nodes and Functions
It is possible to add nodes for: Input, Output, Process, Decision if, For loop, While loop and Do-while loop. Additionally, in the scrollable sidebar, there is a documentation section with all the available functions, divided into the following categories: Algebra, Comparison, Complex, Constant, Elementary, Hyperbolic, Matrix Operations, Statistics, String Operations, Trigonometry, and Visualization.
Once you’ve built your flowchart, you can click play to simulate it.

/03
Simulation
The simulation screen is divided into:
-
A "Variables" panel that will contain all the constants, variables, vectors, and matrices in use
-
A "Console" panel to interact with the flowchart
-
"Start" and "Reset" buttons to begin and repeat the simulation
-
A "Step" button to enter Navigation Mode

/04
Navigation Mode
Navigation Mode allows the user to perform visual debugging by stepping through their flowchart during the simulation execution.


Our Story
Led by the belief that
anyone can grow
Flogo was born from the idea of making programming accessible to everyone, even those starting from scratch. In an increasingly digital world, we believe that understanding the logic behind algorithms is a fundamental skill. That’s why we created a simple yet powerful app that combines learning and fun through a visual approach. Our goal is to provide a versatile tool designed for students, teachers, and enthusiasts of all ages who want to learn or teach programming in an interactive and engaging way.







